# How to Integrate Firebase with Laravel
In this article you will learn, how to connect firebase with laravel, how to use firebase realtime database with laravel, how to use firebase service account to connect laravel with firebase in detail.
Just follow the few steps.
- 1. Create New Project in Firebase
- 2. Create Real-Time Database in Firebase
- 3. Download Secret Json File From Firebase
- 4. Create Laravel Project
- 5. Download Firebase SDK ( kreait/firebase-php ) Using Composer Dependency Manager
- 6. Setup Firebase SDK ( kreait/firebase-php ) in laravel and Connect to Firebase
- 7. Use Firebase "Realtime Database" in Laravel
Step 1. Create New Project in Firebase
- a. Visit https://firebase.google.com site
- b. Click on "Signin" and signin with your gmail account.

After Signin you will get this page.

c. Now click on "Go to console". If you are creating an account first time on firebase you will get welcome page.
d. Click on "Create a project"

If you have pre-build project in firebase, you will get this page. Here you can click on "Add Project"

e. Enter your project name and click on "Continue"

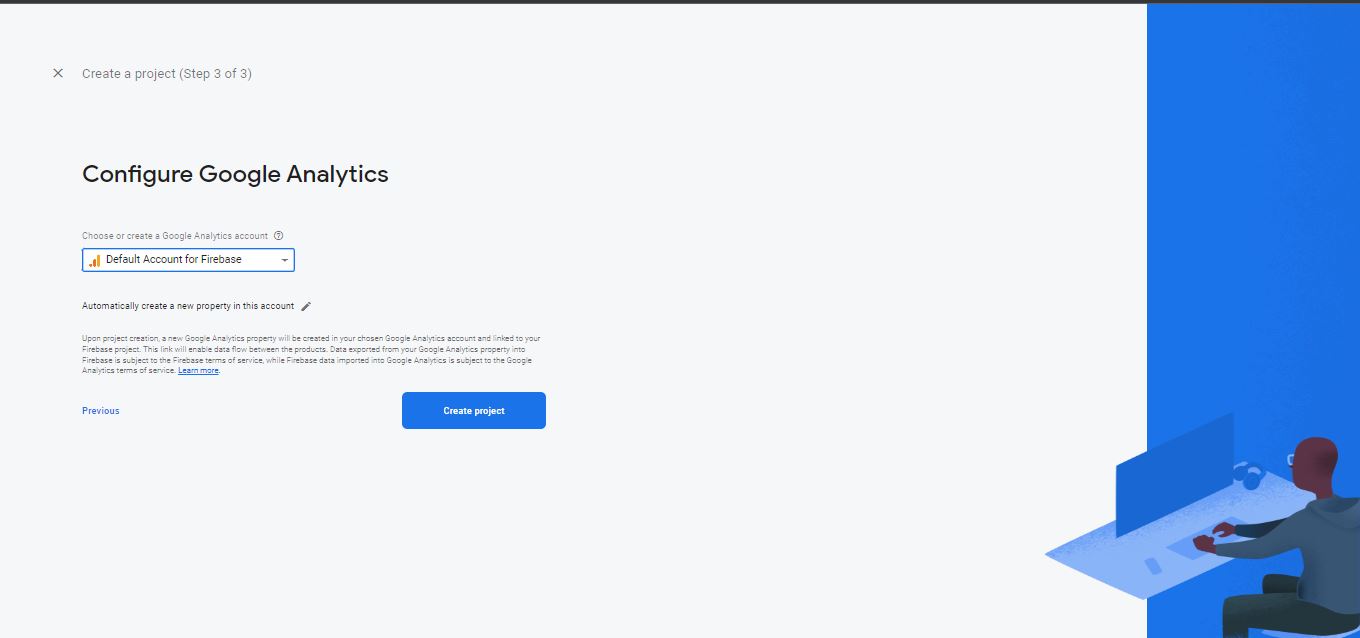
f. Click on "Continue". You will get below page.

g. Just click on "Create Project". And your project will be created successfuly in just seconds. ( Step 1 Completed )

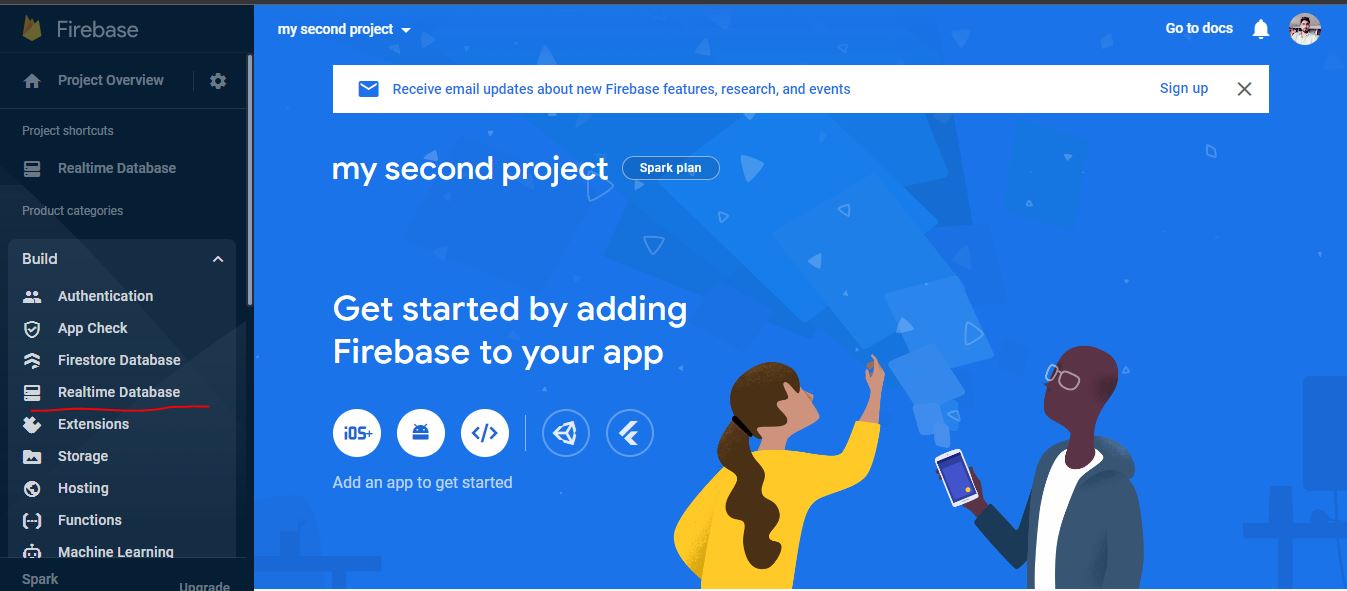
After Project created successfully, you will get firebase dashboard.
Step 2. Create Real-Time Database in Firebase
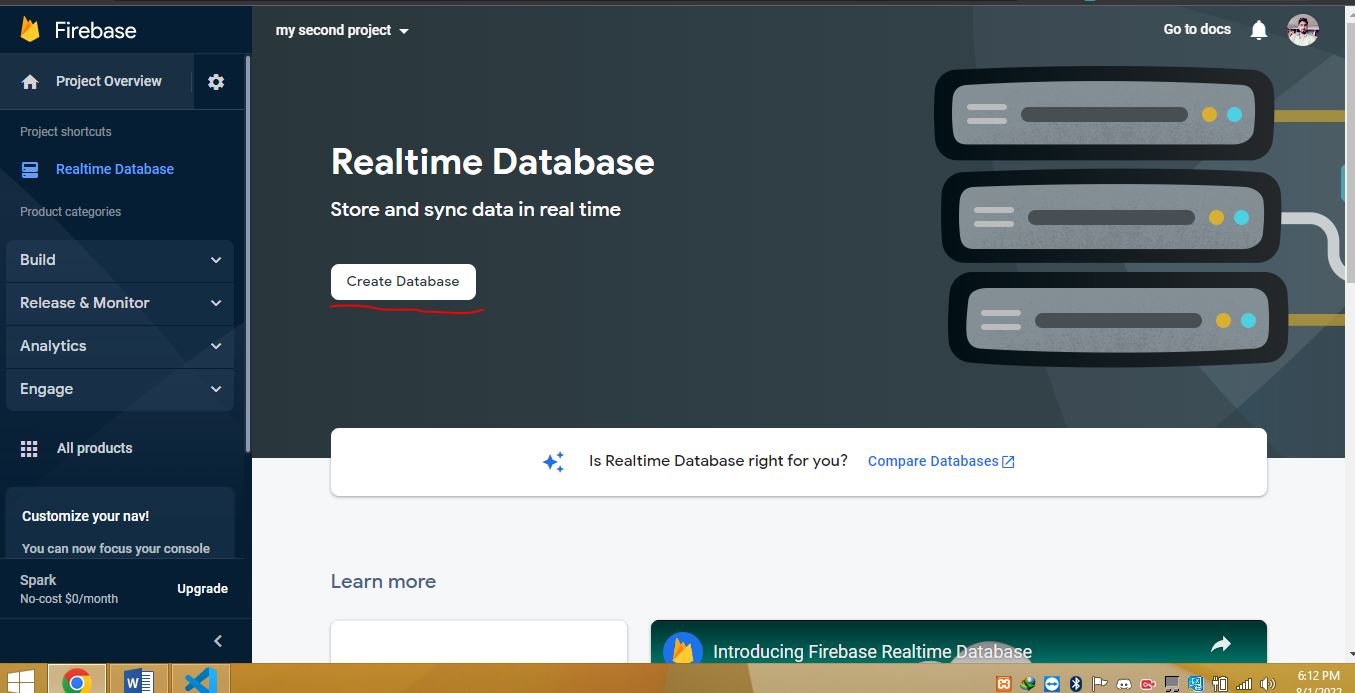
a. Click on "Realtime Database" under "Build" Dropdown.

b. Click on "Create Database".

c. Select your database server location and click on "Next" button.

d. Choose an option "Start in test mode" and click on "Enable" button.

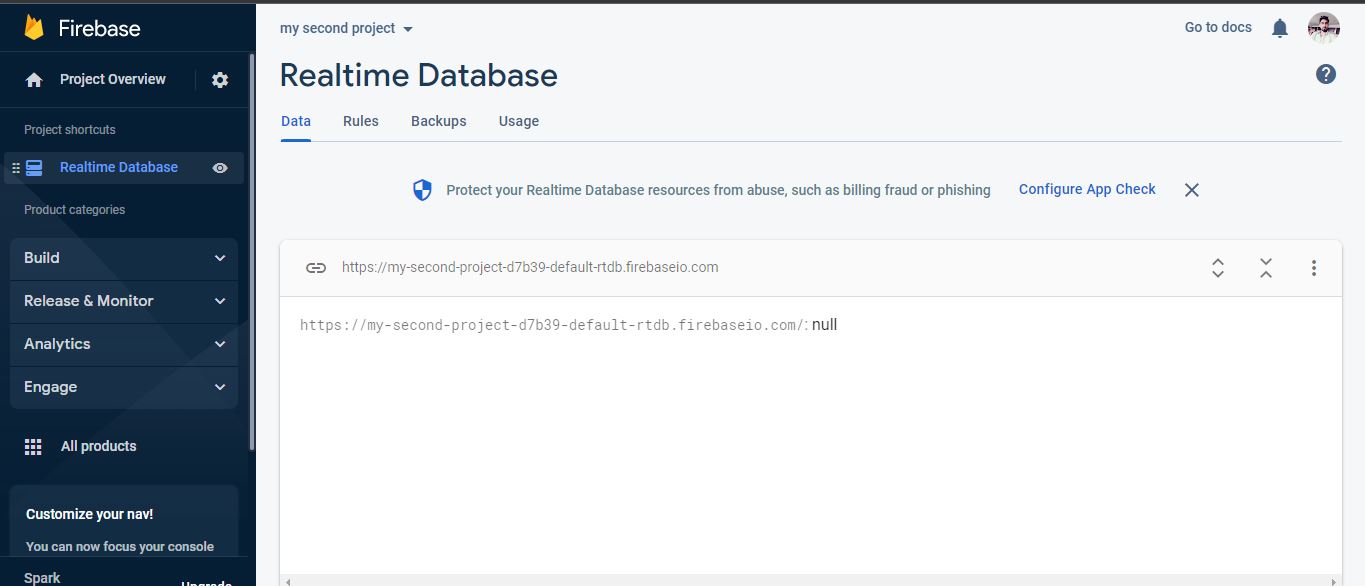
Your database is now created successfully. You will get below page. ( Step 2 Completed )

Step 3. Download Secret Json File From Firebase
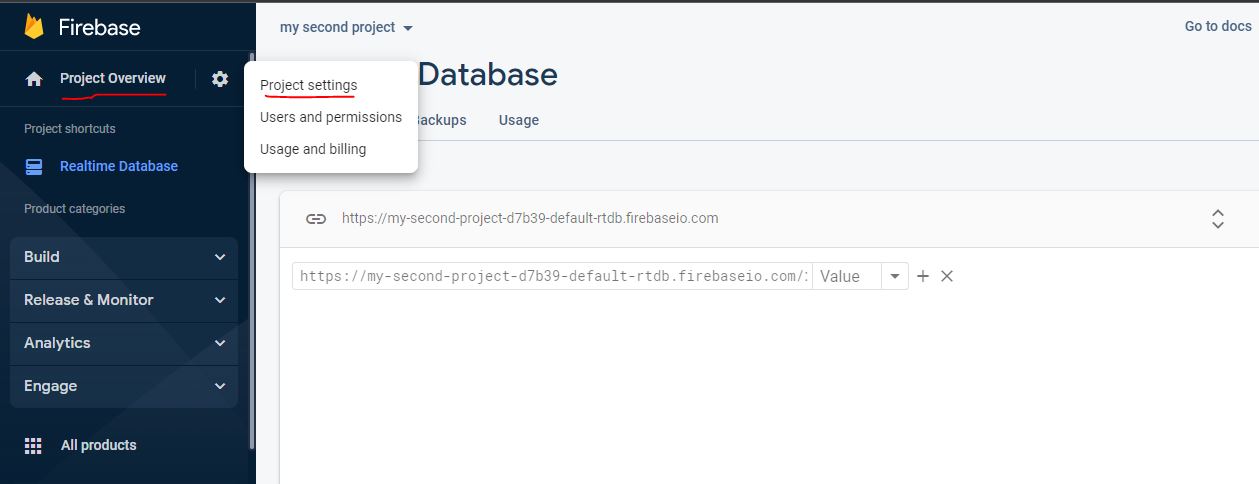
a. Hover on "Project Overview" in top left corner and click on "Project Settings".

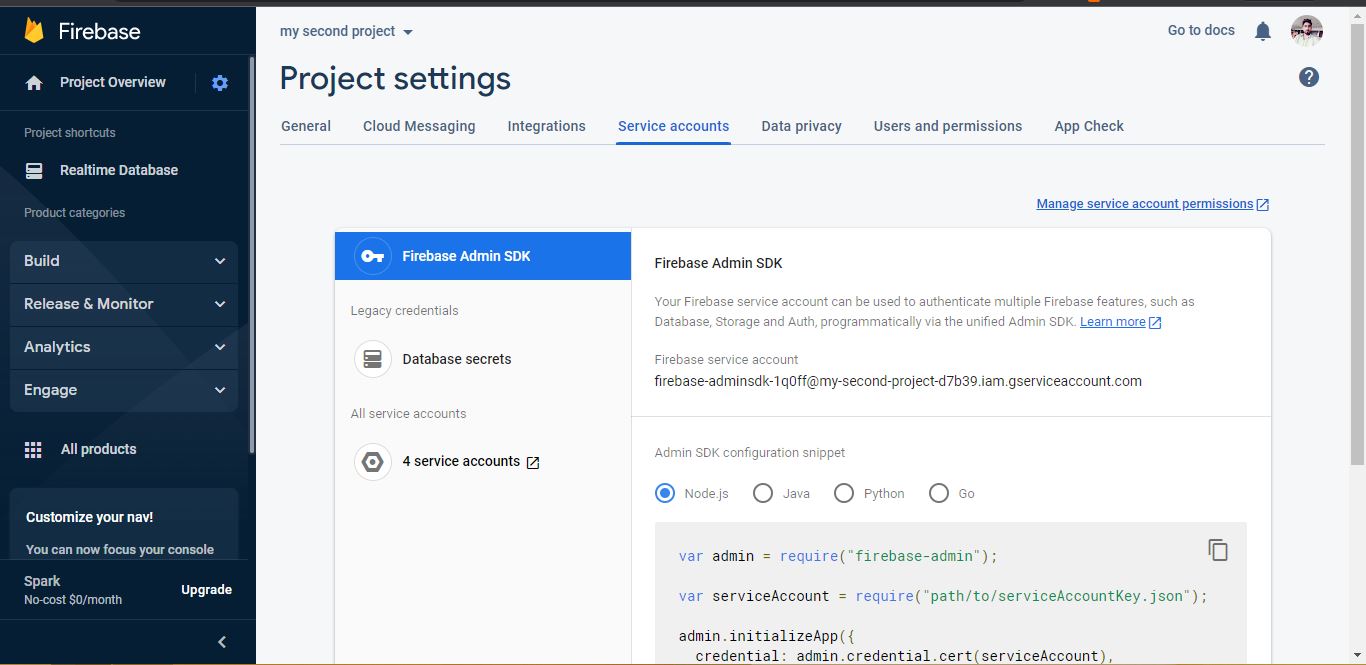
b. Below Page will open after clicking on "Project Settings". On that page click on "Service accounts"

c. Scroll Down to this "Service accounts" page and click on "Generate new private key" button as shown below.

d. Click on "Generate Key" button. A .json file will download in your system. Keep this file save as this be used in laravel project. ( Step 3 Completed )

Step 4. Create Laravel Project
a. Create your laravel project by using below composer command in your command prompt or teminal.
composer create-project --prefer-dist laravel/laravel FirebaseApp
Make sure you have composer installed in your system before running this command.
After sometime your project will be created with folder name "FirebaseApp" ( Step 4 completed )
Step 5. Download Firebase SDK ( kreait/firebase-php ) Using Composer Dependency Manager
a. In your project root folder run this composer command to download (kreait/firebase-php) sdk.
composer require kreait/firebase-php
After Composer command run successfully, firebase sdk will be downloaded in vendor folder of laravel project.
( Step 5 completed )
Step 6. Setup Firebase SDK ( kreait/firebase-php ) in laravel and Connect to Firebase
a. Rename .json file that you have downloaded from firebase service account to secret.json and paste it in your project public folder.
Your Project public folder will have these files initially, If you are following this guide.

b. You need to create factory instance in order to use firebase features like realtime database.
Open web.php file and write following code, it create a new factory instance. You can also create controller but I'm using this for simplicity.
<?php
use Illuminate\Support\Facades\Route;
use Kreait\Firebase\Factory;
Route::get('/', function () {
$factory = (new Factory)->withServiceAccount(public_path('secret.json'))
->withDatabaseUri('https://my-second-project-d7b39-default-rtdb.firebaseio.com');
});
Code Explain:
use Kreait\Firebase\Factory; this line will import Factory class from vendor. Its a namespace
secret.json (file that we have downloaded from service account of firebase)
https://my-second-project-d7b39-default-rtdb.firebaseio.com (this is the filrebase realtime database path). See below screeshot

c. By using factory instance , we can create Firebase Realtime Database instance and make database opetations.
Following code will create Firebase Realtime Database instance.
$database = $factory->createDatabase();
Now we have created our database instance. We are ready to make operations on it. ( Step 6 completed )
Step 7. Use Firebase "Realtime Database" in Laravel
a. Now we have database instance by using this we can perform any database operations. For example: To make read operation we have to access database reference
$reference = $database->getReference('path/to/child/location');
$snapshot = $reference->getSnapshot();
$value = $snapshot->getValue();
print_r($value);
Code Explain:
"path/to/child/location" is the location of node that you want to access data from. For example in this case its "company".

Final code to get all company data will be :
<?php
use Illuminate\Support\Facades\Route;
use Kreait\Firebase\Factory;
Route::get('/', function () {
$factory = (new Factory)->withServiceAccount(public_path('secret.json'))
->withDatabaseUri('https://my-second-project-d7b39-default-rtdb.firebaseio.com');
$database = $factory->createDatabase();
$reference = $database->getReference('company');
$snapshot = $reference->getSnapshot();
$value = $snapshot->getValue();
print_r($value);
});
Thanks for reading.
Related Articles

Complete guide about firebase realtime database intergration with PHP and making operations on it.

Complete guide about firestore database integration with Laravel and making operations on it.